Snyk - Plataforma de seguridad
Este artículo es un primer acercamiento a la plataforma de seguridad de código abierto Snyk. Esta plataforma se encarga de encontrar y corregir vulnerabilidades en el código de los proyectos. Aquí comentaré su instalación y configuración y la pondré en práctica con un par de proyectos.
Antes de comenzar quiero indicar que este documento forma parte de una serie de trabajos que realicé junto a Adrián Bazán en el Máster de Ciberseguridad de la UCA.
Instalación de Snyk
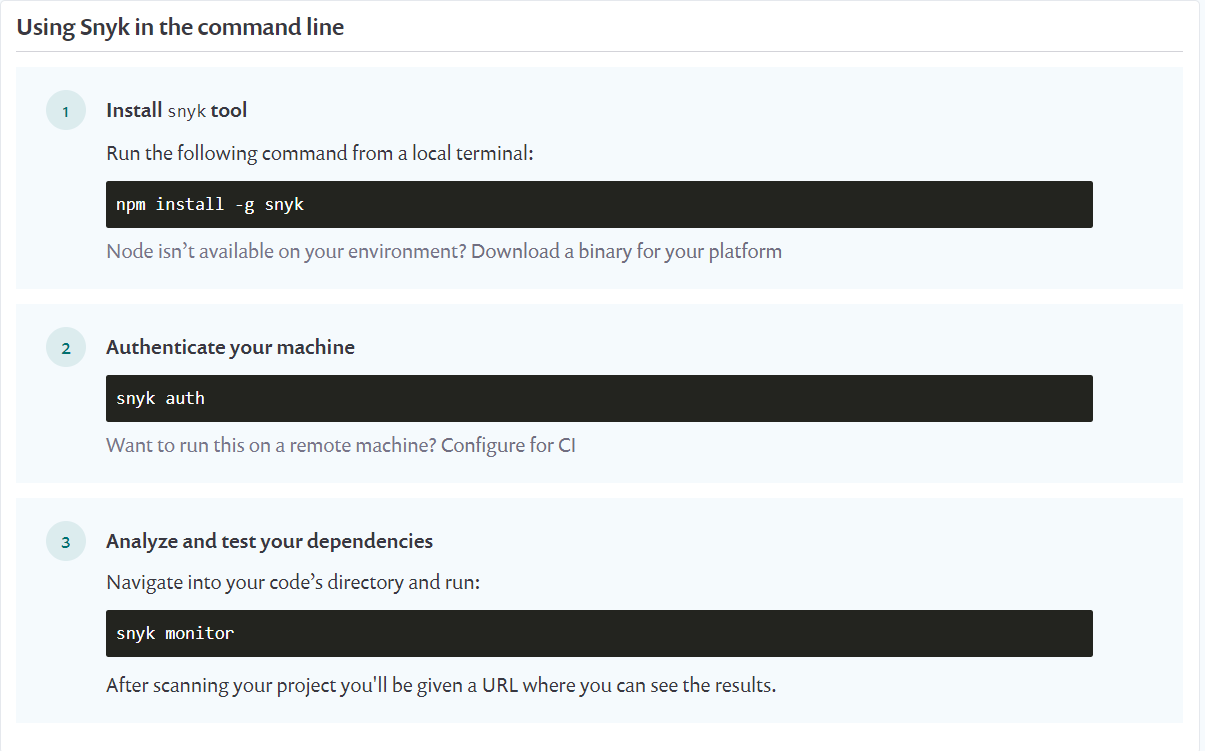
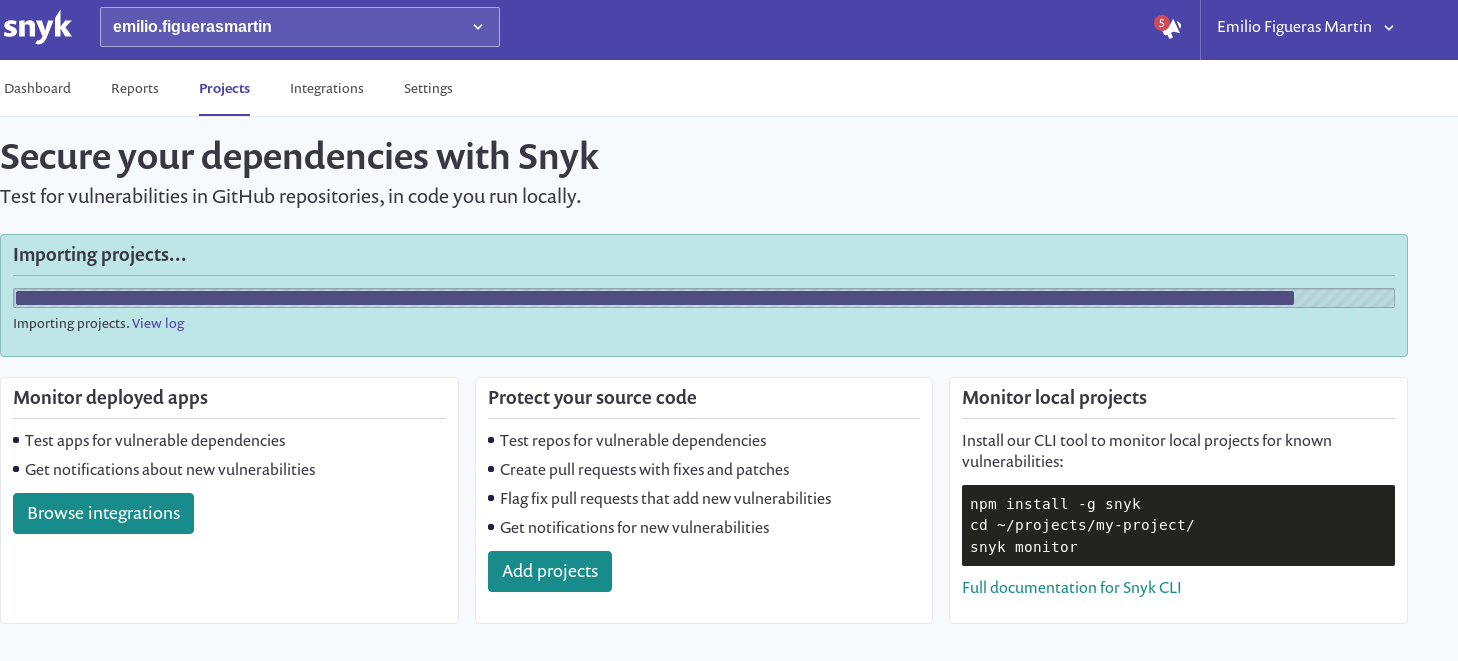
Para instalar Snyk en tu ordenador y poder usarlo desde la terminar, en primer lugar deberemos de tener instalado Node.js, para poder usar los comandos que se nos muestran en la página principal de Snyk.

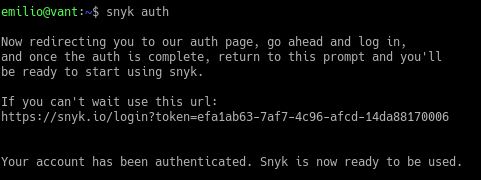
El segundo comando, mostrado abajo, nos permite loguearnos en Snyk. Tras ello solo deberíamos de irnos al directorio en el cual tengamos nuestro proyecto y ejecutar el tercero de los comandos.

Análisis de proyecto
Para analizar un proyecto hemos optado por el siguiente código encontrado en GitHub: https://github.com/S3KDevelopers/s3kdev_packages/tree/master/framework7_scripts
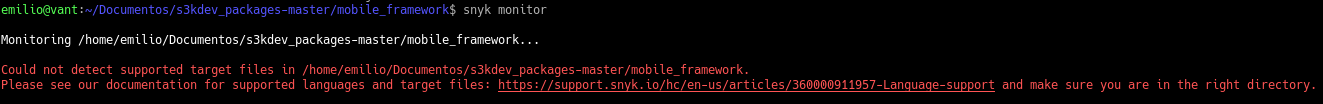
Para su análisis hemos descargado el código y lo hemos situado en una carpeta local. Al ejecutar el comando snyk monitor nos ha advertido de que hay que instalar las dependencias del proyecto:

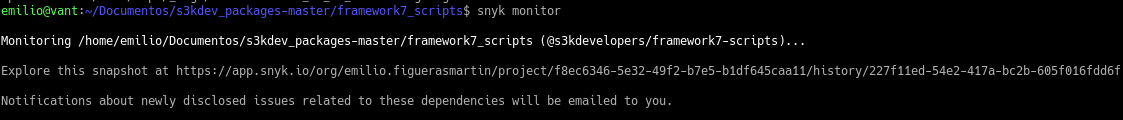
Hemos ejecutado npm install en la carpeta para instalar dichas dependencias, y posteriormente hemos vuelto a ejecutar snyk monitor:

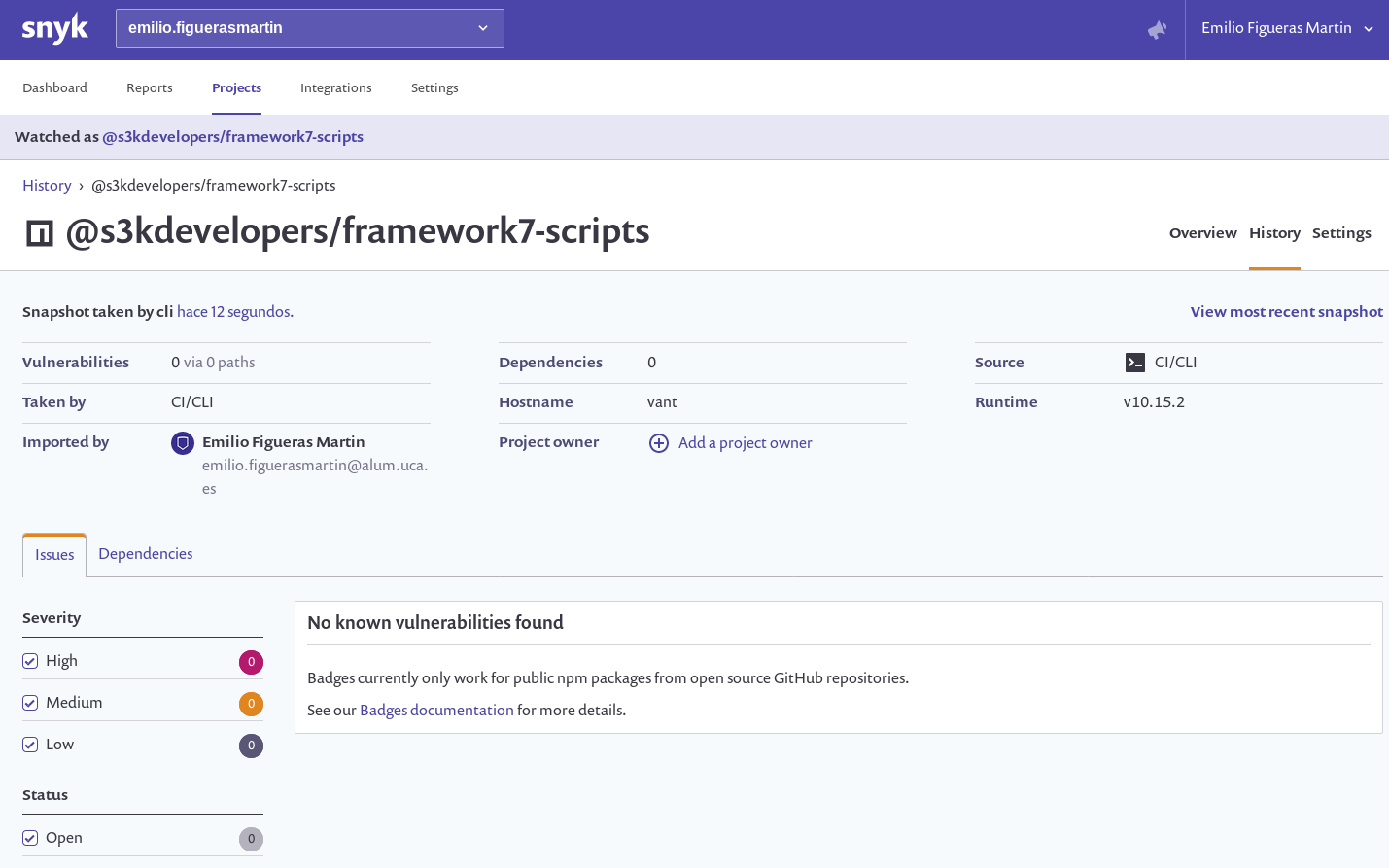
Accediendo al enlace proporcionado por el resultado de ejecución nos ha indicado que todo está correcto:

Conexión de GitHub con Snyk
Para sincronizar la cuenta de GitHub habría que ir al menú ‘Integrations’ y pulsar sobre GitHub dentro de ‘Source Control’.
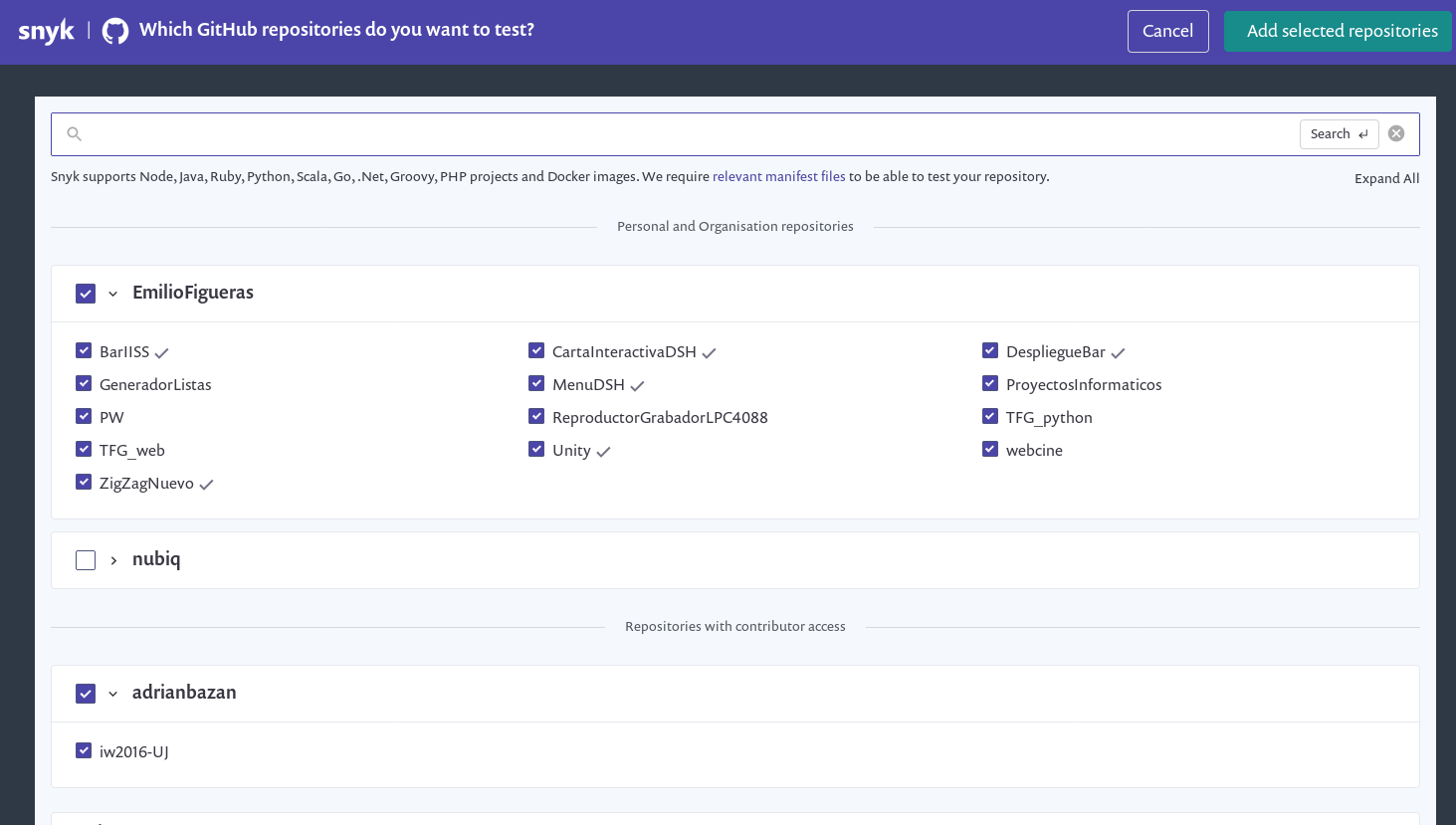
Iniciamos sesión en nuestro GitHub y le damos los permisos necesarios. Posteriormente seleccionamos los proyectos que deseamos importar:

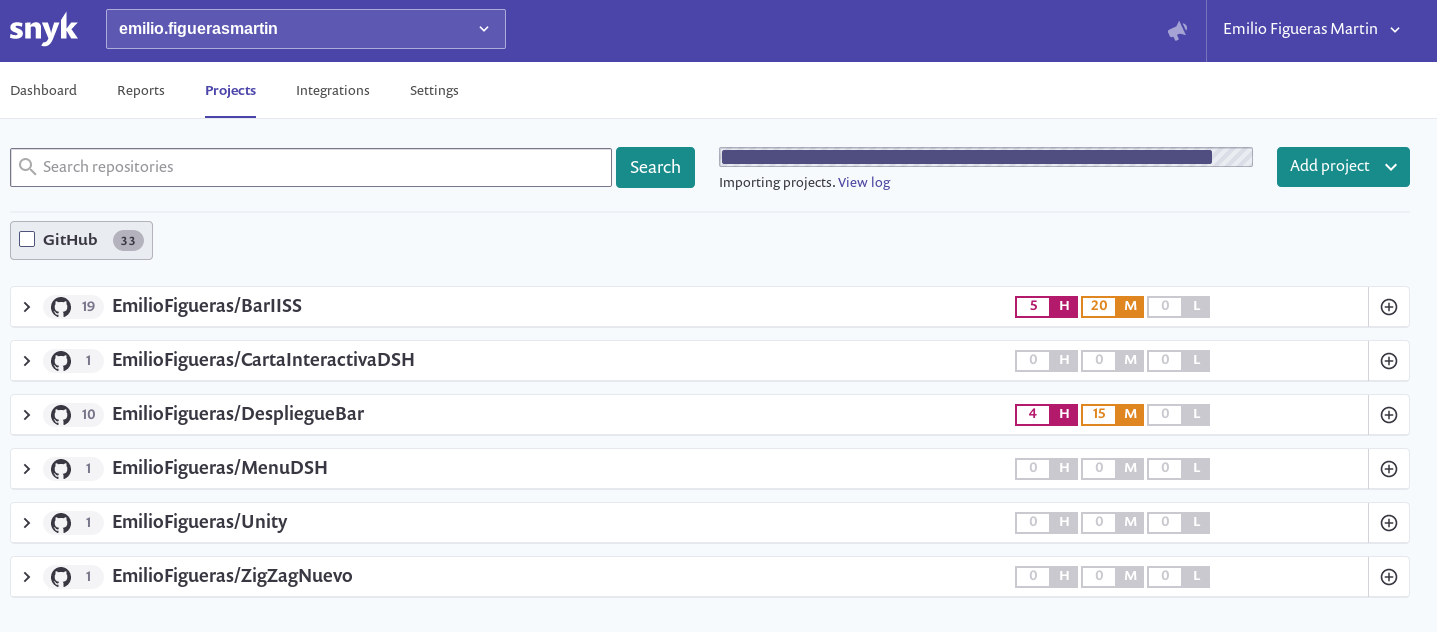
Pulsamos en ‘Add selected repositories’ y se inicializará el proceso de importación:

Una vez importados nuestros repositorios, tendríamos lo siguiente, donde podemos ver los proyectos que tenemos y el rojo amarillo o verde el nivel de gravedad de los errores en dicho proyecto.

Análisis de un proyecto
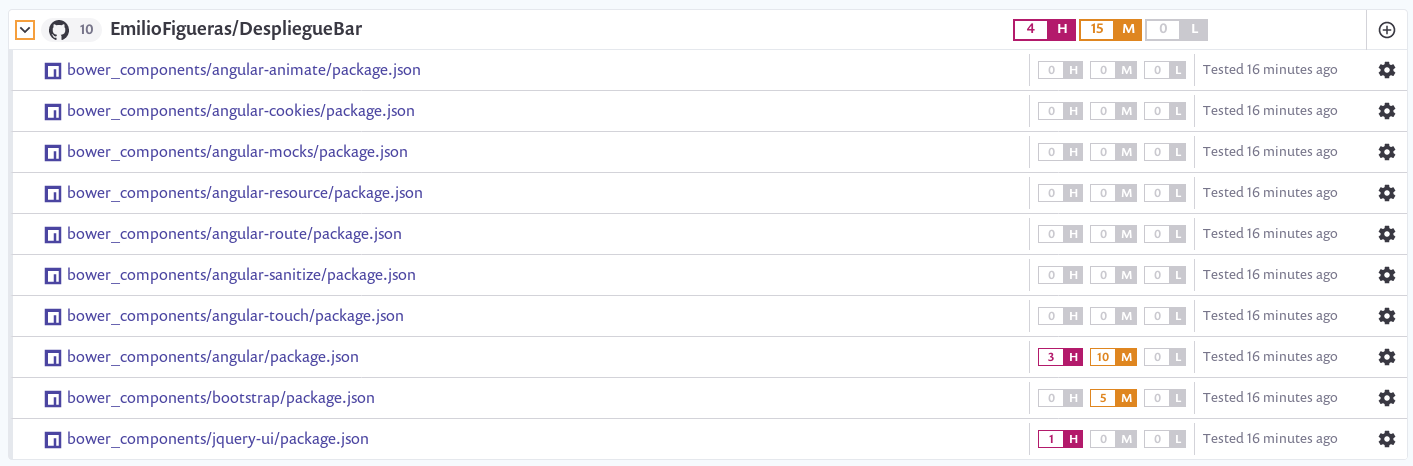
En concreto nos centraremos en el proyecto DespliegueBar, que es una página web realizada hace unos 5 años donde se utilizaban diferentes frameworks como Bootstrap, Angular, jQuery o Bower. Si pulsamos sobre el proyecto, se nos abre un desplegable, donde podemos ver cada uno de los archivos analizados y a su vez, donde podemos encontrar concretamente, los errores que nos eran reflejados en el proyecto.

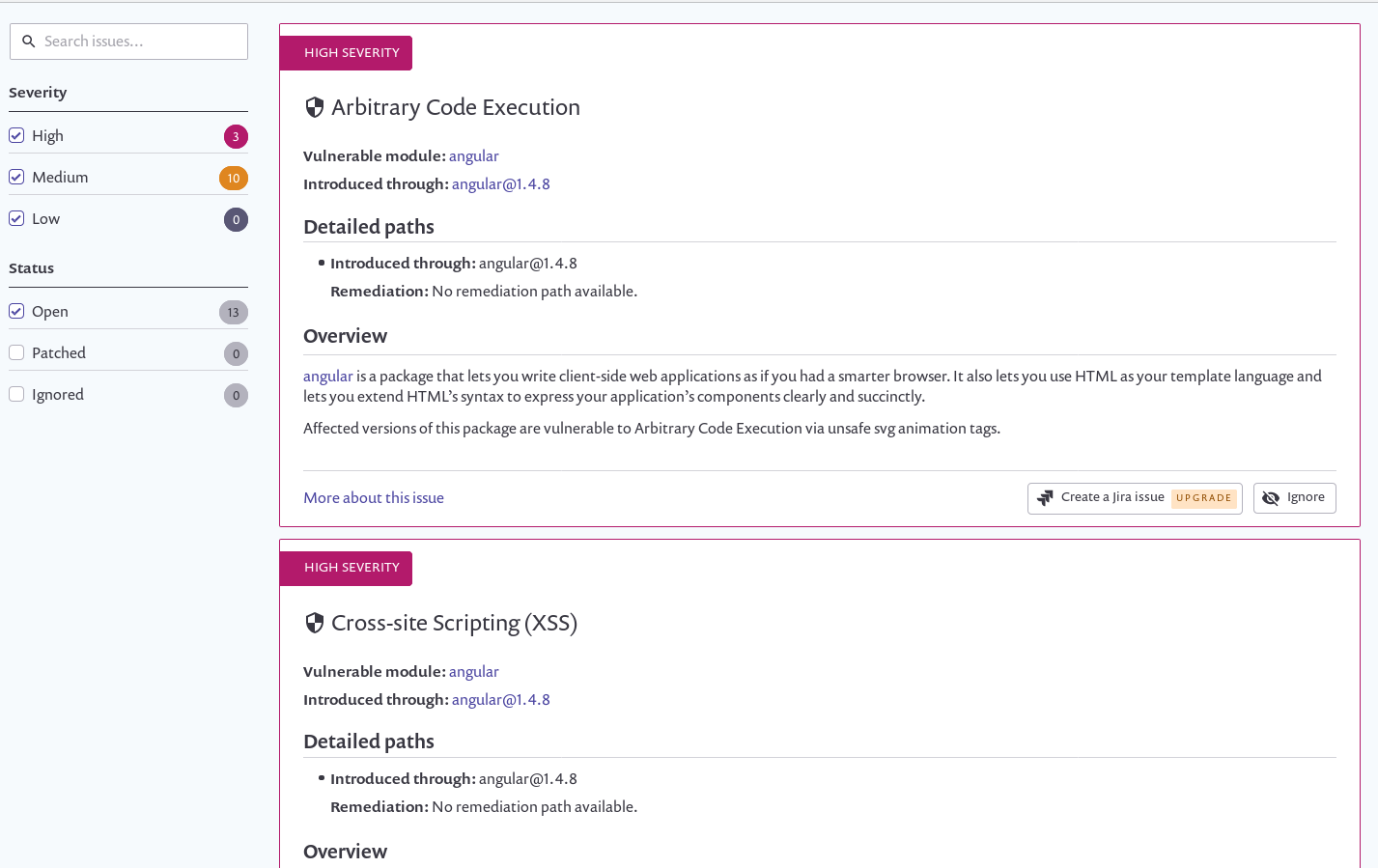
Si hacemos click sobre el archivo en cuestión, podemos observar que las vulnerabilidades están referenciadas en Angular, Bootstrap y jQuery. Con respecto a AngularJS, indica varias vulnerabilidades de alto riesgo:

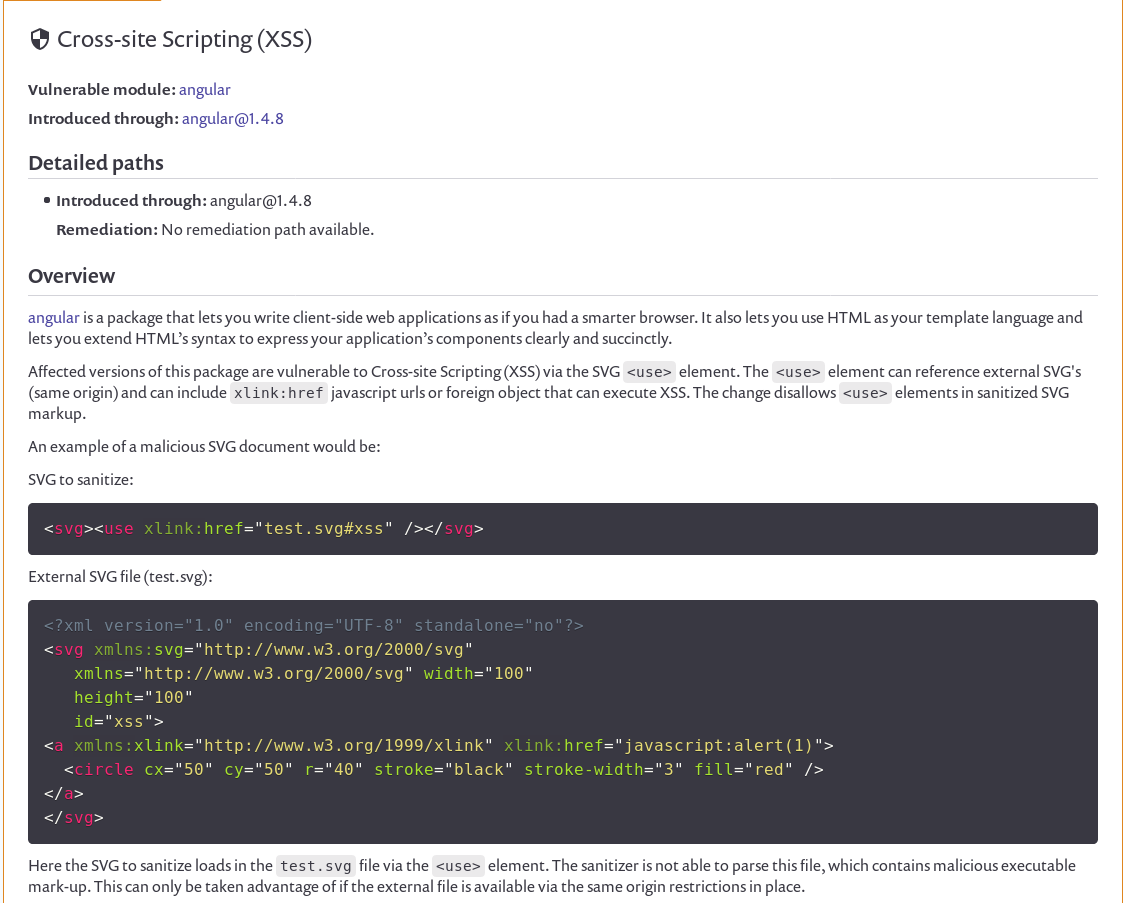
Esta primera, nos indica que la versión 1.4.8 de AngularJS cuenta con vulnerabilidades graves, como por ejemplo la ejecución de código arbitrario a través de la etiqueta svg en las animación, así como vulnerabilidad XSS que hace que el navegador pueda ejecutar código peligroso. Con respecto a las vulnerabilidades XSS hay muchas otras vulnerabilidades además de la mostrada que tienen un riesgo medio, como por ejemplo esta:

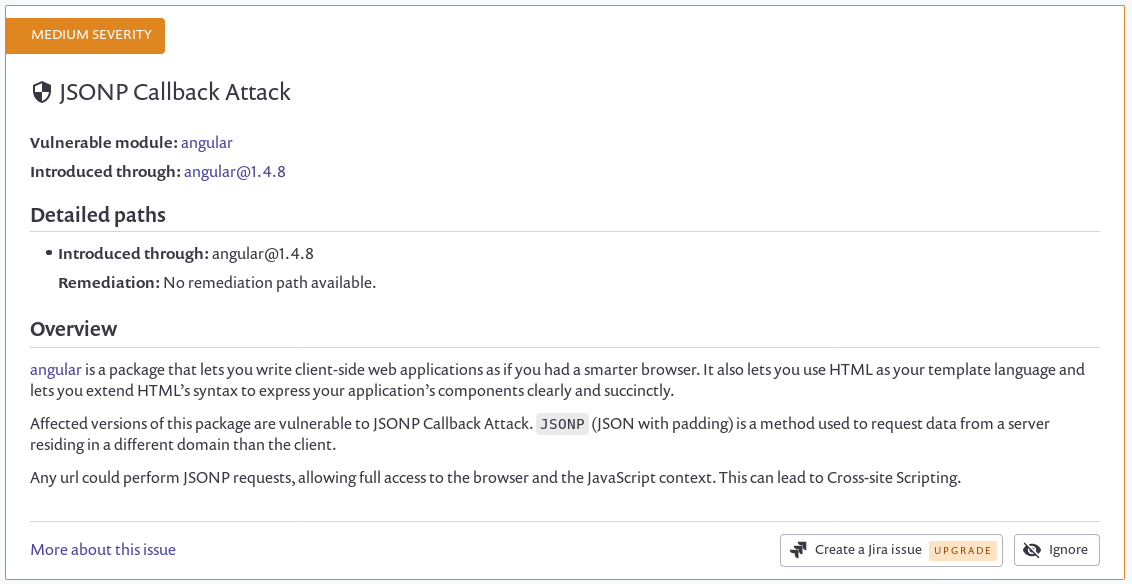
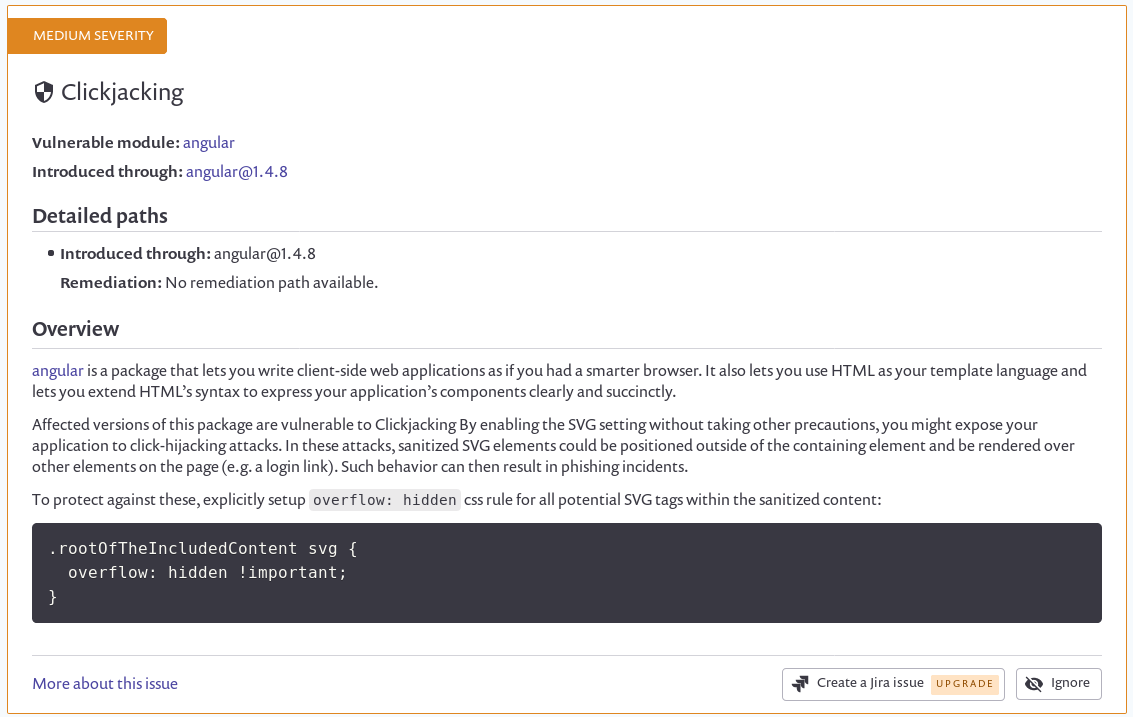
También, de riesgo medio, hay otro tipo de vulnerabilidades, como por ejemplo ataques de denegación de servicios, ataques de JSONP Callback y Clickjacking:


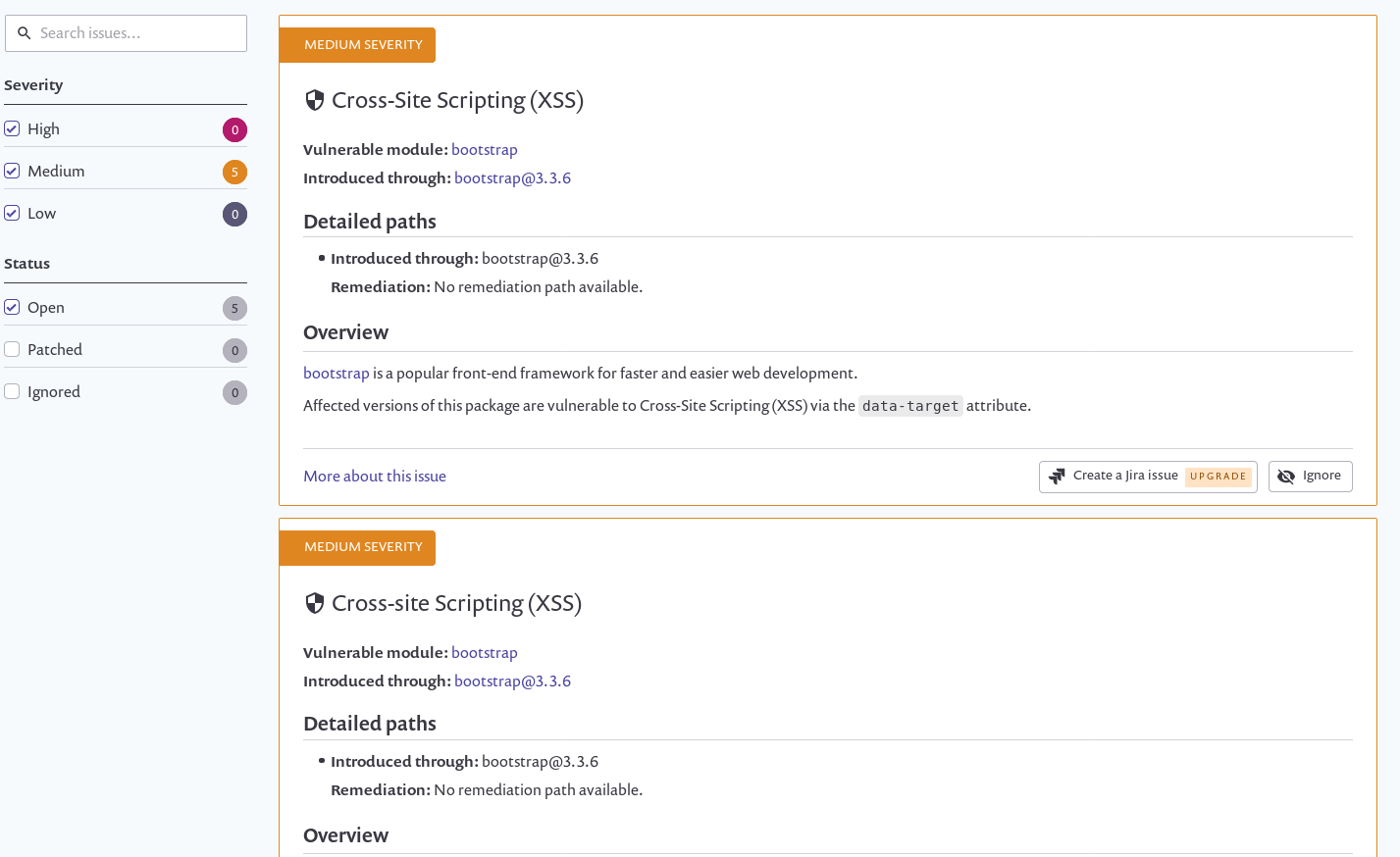
Con respecto a Bootstrap tenemos 5 vulnerabilidades de riesgo medio referidas a la versión 3.3.6. Las 5 vulnerabilidades permiten la explotación de XSS:

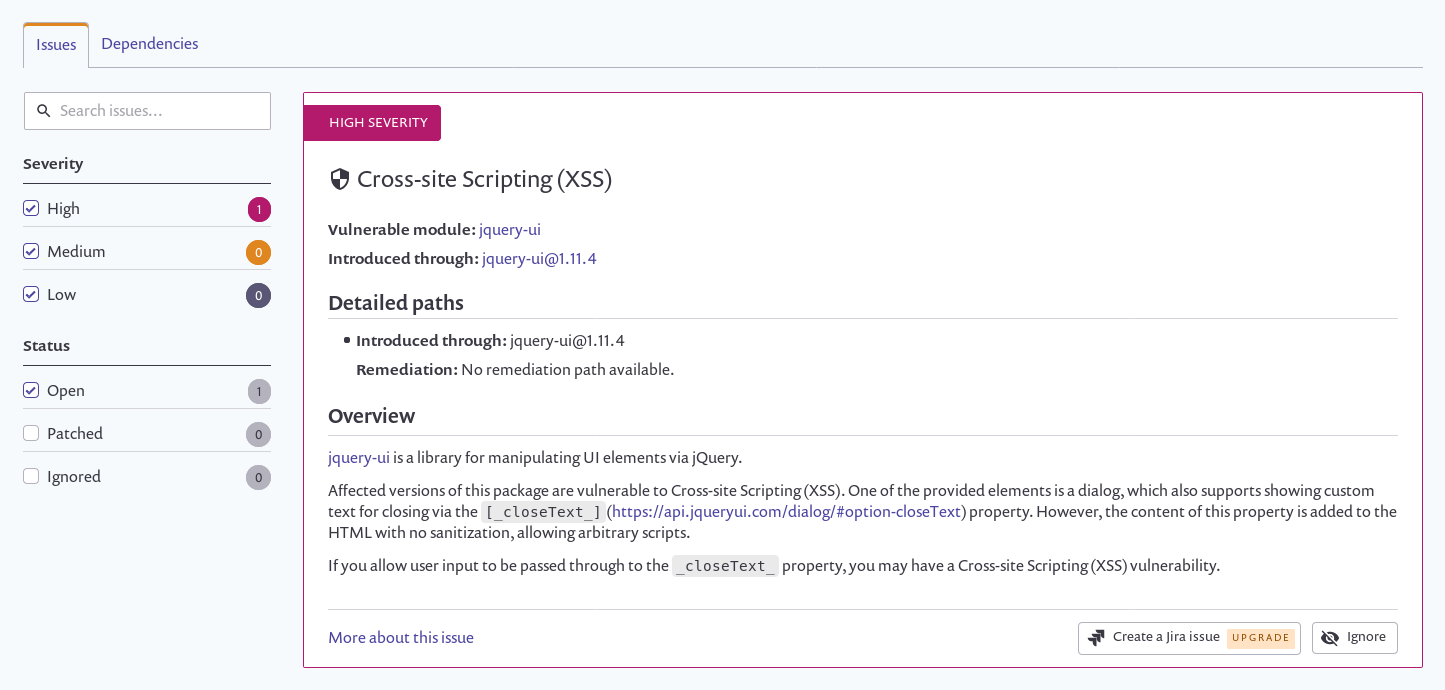
Y por último tenemos una vulnerabilidad de alto riesgo en jQuery UI 1.11.4 la cual permite XSS a través del uso de la propiedad [closeText]:

Configuración de Snyk
Otra de las opciones que nos proporciona Snyk es programar con qué frecuencia queremos que se realicen los tests sobre nuestro proyecto. Lo cual nos permitiría ir verificando nuestro proyecto conforme vamos desarrollándolo en el tiempo. Para ello debemos de pulsar en el botón a la derecha de cada archivo, llamado Project Settings.

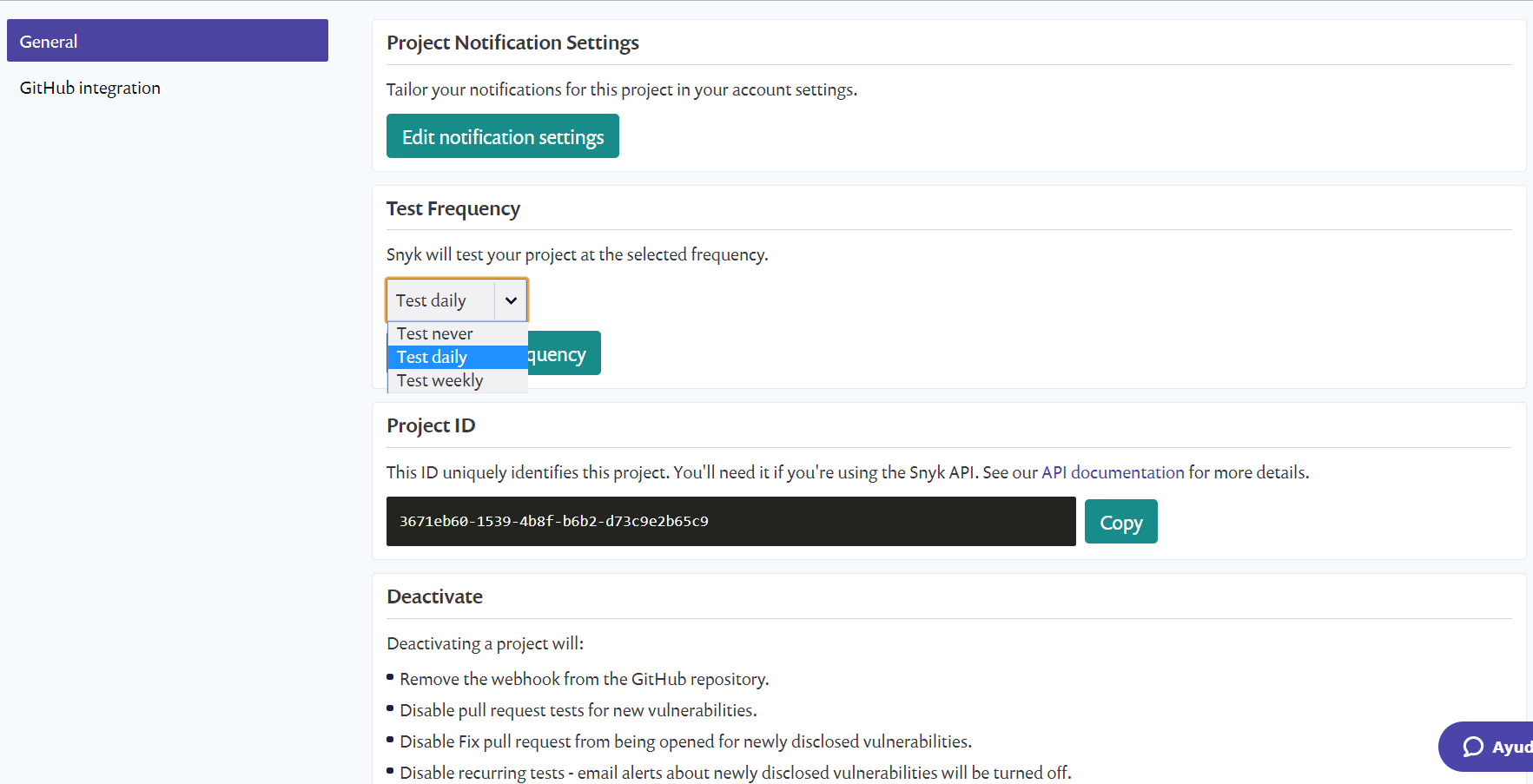
En la configuración del proyecto, se nos permite deshabilitar las notificaciones, desactivar el proyecto o eliminarlo, pero las opciones que más interesantes se presentan son las de realizar los tests sobre nuestro proyecto periódicamente, que como podemos ver en la imagen siguiente, se nos permite programarlos nunca, diariamente, o semanalmente.

Algo a destacar, es que en la configuración, tal y como podemos ver en la imagen anterior, se nos suministra un Project ID, que nos permitirá a un nivel un tanto más elevado, desarrollar una serie de scripts haciendo uso de la API del Snyk, para dotar de más utilidad a la conjunción de Snyk y nuestro proyecto.
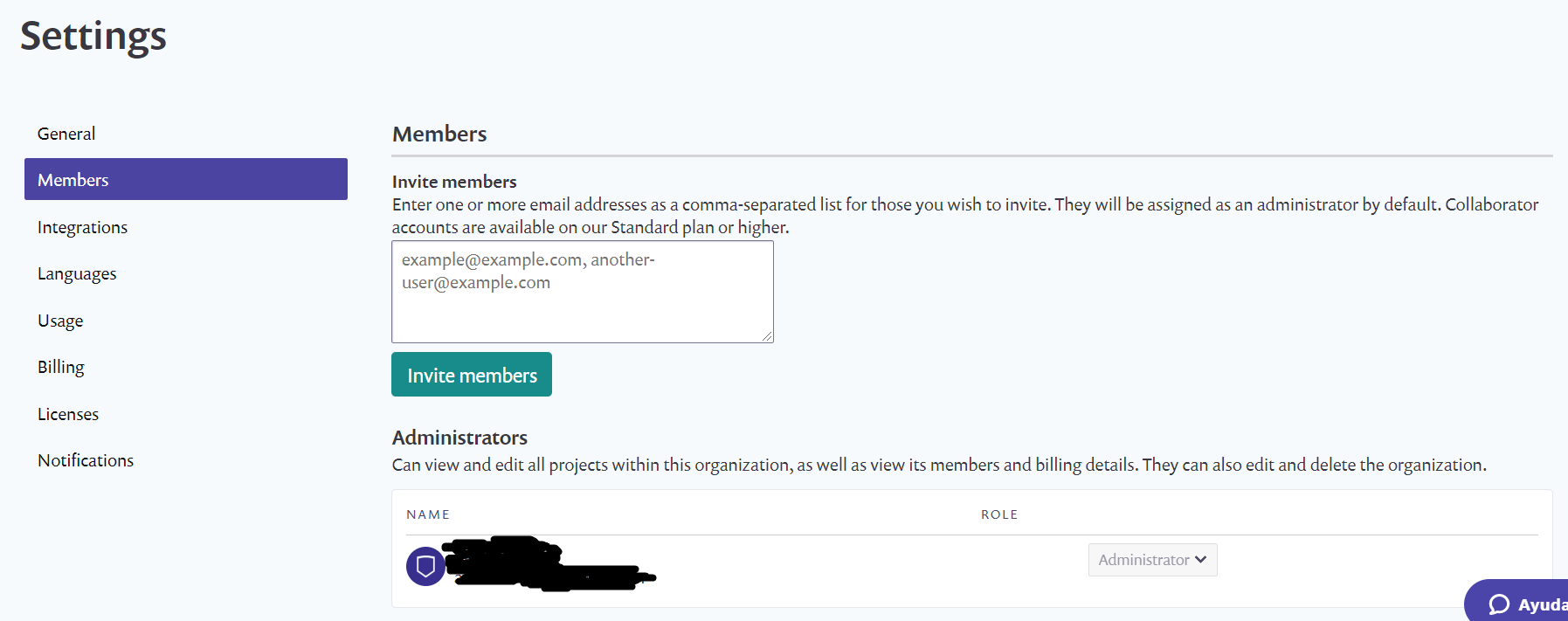
Snyk también permite invitar a otros usuarios a tu repositorio, para que colaboren. Para ello deberíamos ir a opciones de Snyk, Member y añadir el correo del usuario al que queramos invitar. Así mismo podríamos asignarle roles, según su prioridad.